Nastał czas... [nowa strona Teutonii]
-
Tak sobie przeglądam ostatnimi czasy zakątki naszego państwa i wiecie co...? Wszystko byłoby dobrze, gdyby nie fakt nieszczęsnej strony internetowej KT. Wygląda dosyć staro, zarówno jak na dzisiejsze czasy, jak i w porównaniu z innymi regionami/państwami stowarzyszonymi w KS. Mam nadzieję, że zarówno strona władzy, jak i ludu zdaje sobie sprawę ze stopnia "przestarzenia" konstrukcji istotnej w funkcjonowaniu mikronacji . Zatem przyszła właśnie pora, aby powiedzieć, że planujemy modernizację naszej strony internetowej. Ten wątek ma służyć dialogowi w tej sprawie, i jak najczęstszemu informowaniu Was, użytkowników jak daleko zaszły zmiany, i jak daleko od celu znajdziemy się. Składajcie propozycje, komentujcie, sugerujcie. Liczę (i zapewne nie tylko ja) na to, że już wkrótce ujrzycie stronę http://www.teutonia.one.pl w ulepszonej, nowocześniejszej wersji.
-
@Grzegorz-Tomasz-Jakub-Czartoryski
A coś było na ten temat mówione. W sensie wydaje mi się że ktoś to robi -
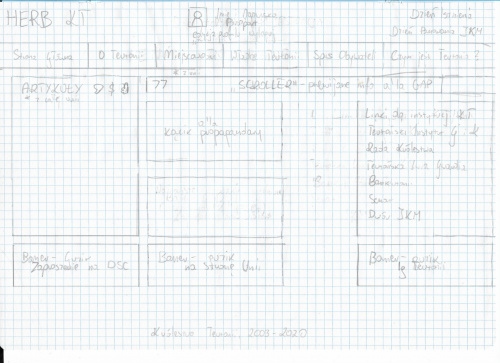
Tak - my wszyscy to robimy :), no chyba że czegoś nie wiem heh Ja mogę ze swojej strony już zaproponować wygląd
-
Tak wygląda pierwszy (i być może nie ostatni) projekt - jeśli macie jakieś własne sugestie, oceny etc. to śmiało piszcie je w tym wątku

-
@Grzegorz-Tomasz-Jakub-Czartoryski Dobra robota.
 Odniosę się do tego projektu później. Myślę, że warto (po ogarnięciu tematu unijnej strony głównej) przeanalizować do czego potrzebujemy naszej teutońskiej strony - jakich funkcjonalności nam trzeba, jakie możemy ominąć, etc. Projekt jest logiczny, layout także. Trzeba będzie pokłonić się ku wyborowi palety kolorów, czcionki/czcionek, stylu UI w jaki uderzamy. Zachęcam do małego researchu - moglibyśmy poszukać inspiracji w postaci stron, które już istnieją. Podzieliłbym tą mini-eksplorację na: wygląd, interaktywność, funkcjonalność. Co Wy na to?
Odniosę się do tego projektu później. Myślę, że warto (po ogarnięciu tematu unijnej strony głównej) przeanalizować do czego potrzebujemy naszej teutońskiej strony - jakich funkcjonalności nam trzeba, jakie możemy ominąć, etc. Projekt jest logiczny, layout także. Trzeba będzie pokłonić się ku wyborowi palety kolorów, czcionki/czcionek, stylu UI w jaki uderzamy. Zachęcam do małego researchu - moglibyśmy poszukać inspiracji w postaci stron, które już istnieją. Podzieliłbym tą mini-eksplorację na: wygląd, interaktywność, funkcjonalność. Co Wy na to? -
@Grzegorz-Tomasz-Jakub-Czartoryski
Osobiście podoba mi się. A może jakis link do słownika? Albo ktoś kiedyś wpadł na fajny pomysł „słówko dnia”.
Rozkład strony podoba mi się -
@Ramael Myślę, że to dobry pomysł poszukać jakiejś inspiracji
 A jako tła użyłbym twoich obrazków z miast (Złoty Gród w połączeniu ze złotą belką menu wygląda dosyć interesująco), przy czym podstrona każdego miasta różniłaby się kolorystyką.
A jako tła użyłbym twoich obrazków z miast (Złoty Gród w połączeniu ze złotą belką menu wygląda dosyć interesująco), przy czym podstrona każdego miasta różniłaby się kolorystyką. -
@Eugeniuš-Maat W sumie można byłoby wstawić te "słówko dnia" w puste okienko (między kącikiem a banerem Unii)
-
@Grzegorz-Tomasz-Jakub-Czartoryski dobry pomysł! Jak jest miejsce to tym lepiej!
-
Zrodziły mi się w głowie propozycje odnośnie kilku (dwóch) aspektów wizualnych strony

Ten pasek to nic innego, jak paleta kolorów, które mogłyby zostać wykorzystane chociażby w menu, czy "zaznaczeniu opcji" przy najechaniu kursorem w wyborze instytucji. Nie wykluczam, że można byłoby dać inne barwy, ale to według waszego uznania. Tyczyłaby się ona wyłącznie strony głównej, czy większości sekcji z menu (z wyjątkiem miast, które w mojej wizji mają otrzymać osobne kolory, tam również kolor "menu" uległby zmianie). Co do Menu, to byłoby rozwijane - jeśli najedziesz kursorem na dany "blok", to zmienia swoje kolory (np. białe napisy na niebieskim tle = niebieski napis na białym tle) - tak jak to zostało zaprezentowane w projekcie. Kto wie - może uda się jeszcze drobną przezroczystość zrobić, pożyjemy zobaczymy...
Kwestia Fonta - pierwszy na myśl przyszła czcionka Eurostile (w zależności od użycia byłaby grubsza lub chudsza). Wydaje mi się jednak, że lepsza będzie inna, może jakaś z windowsowych - stąd typowałbym Arial - w ogóle nad tym wszystkim musielibyśmy się jeszcze pochylić.
Pomysł częściowo przeźroczystego "menu" wziął się z idei użycia grafik Ramaela (o tym wspomniałem, wiem) jako background całej strony.
Zastanawiam się również nad stworzeniem headera i stopki. Jeżeli przyjdzie do mnie książka o HTML i CSS, to prace przyspieszą, chociaż doszły mnie słuchy, żeby najpierw poczekać z dokończeniem realizacji strony Unii. Opinie i pomysły nadal mile widziane
-
Pozwolą Panowie, że wtrącę się w rozmowę.
Pochwalam, doceniam i zachęcam do dalszej pracy w sprawie ulepszenia strony internetowej Królestwa Teutonii. Myślę, że dzisiaj wielu odwiedzających stronę zadaje sobie pytanie, czy ten relikt jeszcze żyje.

Chciałabym podrzucić kilka ważnych rad, które mogą Panowie zignorować lub wziąć pod uwagę. Polecam to drugie.
Należałoby wyjść od pytania: Po co zmianiamy stronę internetową. A ponieważ zmieniamy ją, gdyż jej wygląd... trąci myszką... a informacje są w dużej części nieaktualne, warto byłoby postawić sobie pierwszy i najważniejszy warunek. Skoro zmieniamy ją, ponieważ wygląda staro, powinniśmy nową stworzyć tak, by wyglądała nowocześnie, atrakcyjnie i była czytelna. Aby tak było, według mnie powinno się wziąć w projekcie pod uwagę następujące rzeczy:
- Zaplanować wsparcie dla urządzeń mobilnych! - to w dzisiejszych czasach must have. Większość ludzi dzisiaj przegląda Internet z telefonu, a nie na komputerze. Strona musi "dostosowywać się" do urządzeń mobilnych i ułatwiać czytanie treści.
- Zrezygnować z menu górnego i stworzyć menu rozsuwane w prawym górnym rogu - głównie ze względu na urządzenia mobilne
- Zamiast widoku "kafelkowego" stworzyć stronę scrollowaną w dół. - znowu chodzi o urządzenia mobilne, ale również kafelki wyszły już chyba z mody.
- Zminimalizować ilość treści do niezbędnego minimum. - naprawdę nikomu nie chce się dzisiaj przebijać przez tony treści.
- Stawiać na atrakcyjne i wymowne grafiki zamiast treści. - jesteśmy wzrokowcami.
- Polecam stworzenie strony w wordpress.- Wydaje mi się przystępne.
- Umożliwienie dostępu do danych analitycznych. Takie dane dadzą nam wiele informacji pozwalających na zwiększanie ilości odwiedzin na stronie.
-
@Natalia-Helena-von-Lichtenstein - słusznie zauważone. Jako że ja głównie siedzę na komputerze, nie pomyślałem o naszych mobilnych użytkownikach
 .
.Teutończycy, musim się naradzić - bez tej wiedzy ni cholery nie ruszymy
- Czego tak naprawdę potrzebujemy na stronie?
- Czy i Jak powiązać strony CT i UNP?
-
Według mnie strona powinna służyć takim celom:
- Przykuwanie uwagi nowych użytkowników:
- Ładny wygląd
- Informacje o tym, czym jest KT
- Informacje, jak dołączyć
- Odnośnik do Discord
- Odnośnik do forum
- Kompilacja najważniejszych informacji dla nas, obecnych użytkowników:
- Zbiór info o aktualnych władzach KT
- Zbiór praw
- Zbiór dot. miast, organizacji, zasobów
Strona główna powinna być krótka, zwięzła i na temat. Widziałabym ją jako stronę przewijaną w dół.
Na górze jakiś slide show dla nowoprzybyłych
I
V
6 ikon odnośników do szerszych informacji dla wszystkich
I
V
Dane kontaktoweCoś takiego.

-

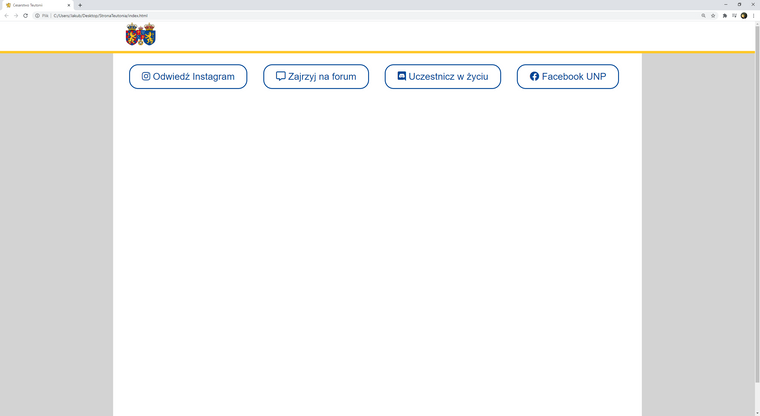
Na ten moment udało się wykonać podkład strony (na rozmiarze 200%) i cztery guziczki odsyłające do Instagrama, Forum, Discorda oraz Facebooka (UNP). Mimo, ze podkład normalnie się zmienia wraz z rozdzielczością, to problem jest z guziczkami i herbem Teutonii. Pojawiła się także ikonka strony w postaci Lwa Królewskiego - symbolu Cesarstwa. Kolorystyka elementów będzie utrzymana w barwach narodowych CT. -
Wygląda ładnie. Gdzieś na dysku miałam kilka granatowych ikon, które kiedyś robiłam w inkscape. Mogłabym ci pokazać, czy coś by ci się przydało.
-
Zapowiada się fajnie

-
A nie byłoby szybciej dostosować jakiś prosty szablon?
